Les libs JS, watch-module, les dependances et le reste
Pourquoi cette présentation ?









Comment ça fonctionne une lib JS ?
Une lib JS c'est ça :
/*!
* array-slice <https://github.com/jonschlinkert/array-slice>
*
* Copyright (c) 2014-2017, Jon Schlinkert.
* Released under the MIT License.
*/
'use strict';
module.exports = function slice(arr, start, end) {
var len = arr.length;
var range = [];
start = idx(len, start);
end = idx(len, end, len);
while (start < end) {
range.push(arr[start++]);
}
return range;
};
function idx(len, pos, end) {
if (pos == null) {
pos = end || 0;
} else if (pos < 0) {
pos = Math.max(len + pos, 0);
} else {
pos = Math.min(pos, len);
}
return pos;
}
Mais parfois c'est plus complexe :
/*!
Copyright (c) 2018 Jed Watson.
Licensed under the MIT License (MIT), see
http://jedwatson.github.io/classnames
*/
/* global define */
(function () {
'use strict';
var hasOwn = {}.hasOwnProperty;
function classNames() {
var classes = [];
for (var i = 0; i < arguments.length; i++) {
var arg = arguments[i];
if (!arg) continue;
var argType = typeof arg;
if (argType === 'string' || argType === 'number') {
classes.push(arg);
} else if (Array.isArray(arg)) {
if (arg.length) {
var inner = classNames.apply(null, arg);
if (inner) {
classes.push(inner);
}
}
} else if (argType === 'object') {
if (arg.toString === Object.prototype.toString) {
for (var key in arg) {
if (hasOwn.call(arg, key) && arg[key]) {
classes.push(key);
}
}
} else {
classes.push(arg.toString());
}
}
}
return classes.join(' ');
}
if (typeof module !== 'undefined' && module.exports) {
classNames.default = classNames;
module.exports = classNames;
} else if (typeof define === 'function' && typeof define.amd === 'object' && define.amd) {
// register as 'classnames', consistent with npm package name
define('classnames', [], function () {
return classNames;
});
} else {
window.classNames = classNames;
}
}());
Mais du JS moderne, c'est ça :
function addTwo(num) {
return num + 2;
}
export { addTwo };
- Que veut-on ?
- Ecrire du JS / CSS morderne ! (JSX, await/async, imports dynamiques, chainage optionnel, etc.) 🤩
- Qui dois l'éxécuter ?
- IE 11 et Safari 🤮
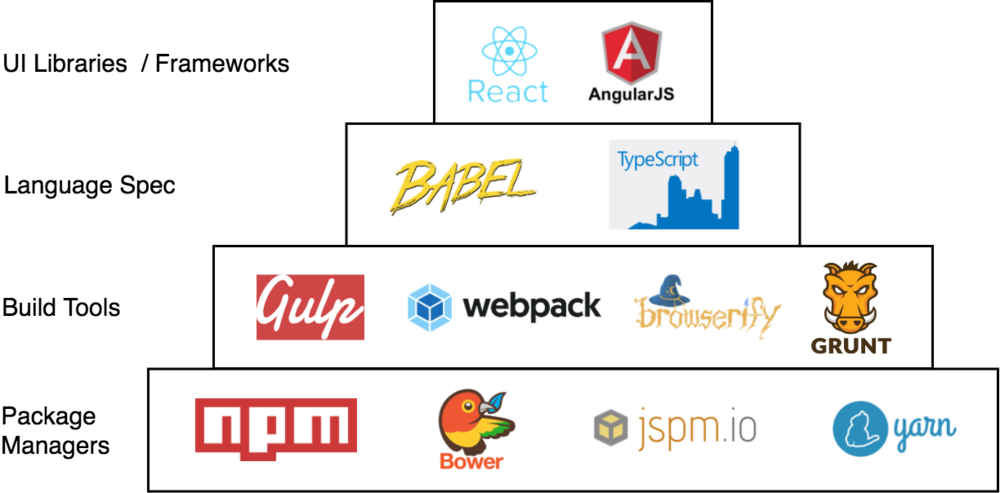
Une stack JS moderne

JavaScript is the new Java 😘
On a (presque) toujours besoin d'un "bundler"
- gulp ☠️
- grunt ☠️
-
rollup
-
webpack
- esbuild
- vite
- snowpack
- parcel
Et à Mapado ?
Stack "standard" :
- Sass
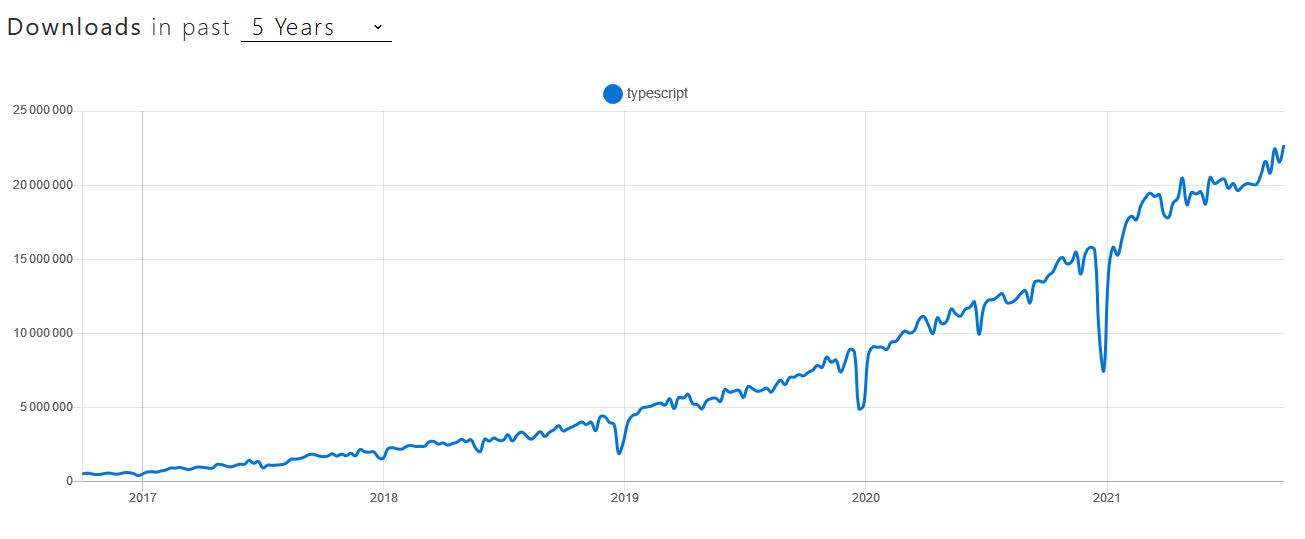
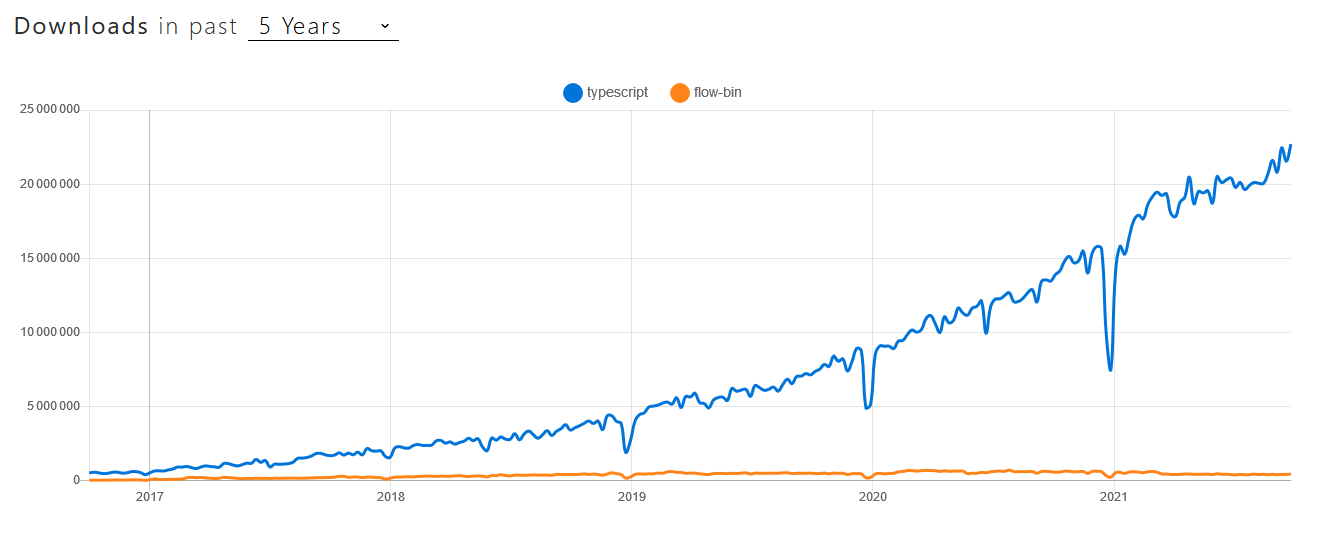
- TypeScript
- BabelJS
- rollup
- Prettier
- eslint
Commande toujours disponibles
- yarn start
- lance de quoi développer (storybook, site, etc.)
- yarn build
- compile les fichiers JS et CSS pour avoir un "livrable" (site en prod, librairie versionnable)
- yarn test
- lance les tests
- yarn lint
- "peluche" les fichiers
Les dépendances
devDependencies
bundler, typescript, storybook, prettier, eslint, etc.
dependencies
Les amis que l'on amène avec soit…
peerDependencies
…les amis que l'organisateur est obligé d'invité
- dependencies
-
+ installation automatique
- peut être en double (conflits, poids, instances différentes) - peerDependencies
-
+ ne peut pas être en double
- mais oblige de la rigueur
watch-module
watch-module, ça fait quoi ?
- lance
yarn builddu module observé -
copie le contenu du module observé dans
node_moduleslocal - écoute les changements
-
goto 1;
Si j'ai un "bug" watch-module
- lancer watch-module avec
-v -
node_modules/ma_libdoit contenir un fichier "IS_UNDER_WATCH_MODULE" -
essayer de lancer
yarn builddans la lib
(mais les logs devraient remonter) -
inspecter le fichier généré
(soit danscode/ma_lib/dist_ou_build, soit dansnode_modules/ma_lib) -
supprimer son dossier
.next(is the newsf cache:clear)
Un point sur les librairies TS


Trois (deux ?) façons de typer une librairie
-
lib en TS + extraire un fichier de type (le
.d.ts).
ex: makeup, ticketing-js-sdk, toutes les libs écrites en TS -
lib en JS + proposer un fichier de définition à côté.
ex: immutable-js, js-component -
Utiliser "DefinitelyTyped".
ex: react, node
et le fichier de type est toujours à côté
En entrée
src/
├── index.ts
├── component/
│ ├── Foo.ts
│ └── Bar.ts
└── utils/
├── string.ts
└── array.ts
En sortie
dist/
├── index.d.ts
├── index.js
├── index.js.map
└── style.css
Ex: "Component" react, "validateurs" final-form, méthode "getServerSideProps" de nextjs, etc.
Utilisation d'une lib TS ?
Tout est inclu