VSCode file nesting
Too much configuration files!
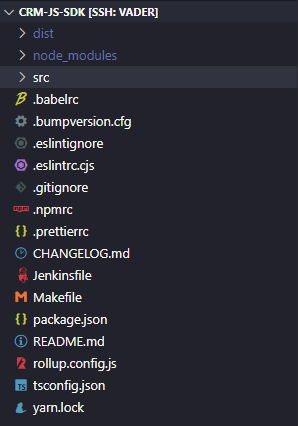
One of the things I do not like in current project workflow is the number of files that pollutes the root directory of a project.

What I would like to have is a .config folder or something like that to keep every tool configuration "hidden".
We’ve discussed this in the Node Tooling group before. We were proposing a .config directory though. https://t.co/RqINoxtJ7F
— Ian 🫠 @iansu@cosocial.ca (@iansu) March 6, 2022
Unfortunately, the discussion has been closed by the NodeJS tooling community since no consensus could be found.
So the only solution seems to make PR on every project to handle a .config folder. And every project can reject a PR because X, Y or Z.
Moreover there are some important drawbacks to this approach:
- Do
package.jsonshould be in the.configfolder? - Same question for
.gitignore?
Event Kent C. Dodds changes his mind about that.
bref., things are not going to advance here.
IDE to the rescue 🦸
VSCode did enable the "fileNesting" experimental feature. It allows VSCode to display a file as a directory, and to "nest" list of related files behind it.
To do that you need to activate the following settings : explorer.experimental.fileNesting.enabled
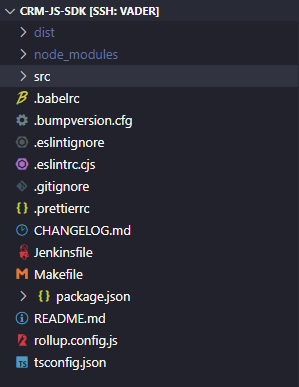
Automatically, on a JavaScript project, files like .npmrc and yarn.lock or package-lock.json will be hidden behind the package.json file:

For my case, I configured it like this:
package.json: package-lock.json, .npmrc, yarn.lock, .yarnrc, pnpm-lock.yaml,.eslint*,.prettier*,.babel*,rollup.config.*,tsconfig.json,Jenkinsfile
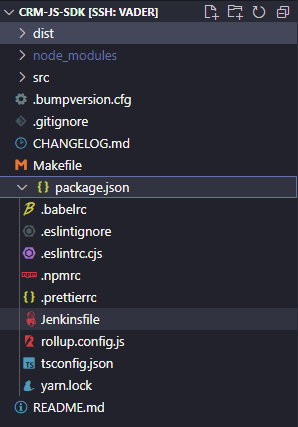
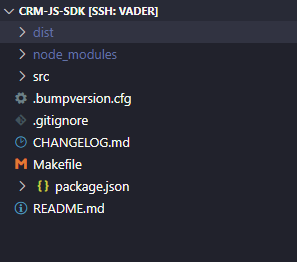
And the output is the following:

The package.json does "hide" all the configuration files I want behind package.json: